Color Blocking Pop Art Black and White Picture of Face Png
Creating a Pop Art Portrait in Illustrator

Overview
This tutorial will take you through creating a pop fine art portrait in Adobe Illustrator (in the WPAP manner) using a few simple tools & techniques to make the process fast and painless.
WPAP is a Cubist-inspired style of geometric pop art that has been lurking around the internet for quite a while. Popularized in the late 1990'south by Indonesian artist Wedha Abdul Rasyid, Wedha's Pop Fine art Portraits or 'WPAP' for brusque, are easily recognizable by their sharp lines and wild, vibrant color schemes.
1. Choose Your Paradigm
Select whatsoever portrait photo that tickles your fancy. The photo you choose should ideally have well-defined tones and clarity. Typically the stronger the contrast the more than dramatic the finished piece. Permit's use Captain Kirk for our example.

2. Prepare Your Certificate
Create a new Illustrator certificate with art lath dimensions that suit your portrait. This will be a vector piece, so scaling up or downward in the future will not be a trouble.
Identify your photo onto the the only layer in the doc. Double click the layer and set it to a Template layer (the default Dim Images to l% opacity is fine). Making this a template layer will be of import subsequently after you begin coloring, because it still allows you to run across the photo when you use outline mode. Might besides name the layer "Portrait" (always proper noun your layers 😉).


Make a New Layer on top of the portrait layer; this is where most of your art volition happen. Draw a large empty rectangle with a 1pt edge around the edges of the art board. This box will provide a handy border to contain the color regions in one case you begin. Turn Smart Guides on if they aren't already (Ctrl+U or ⌘+U) to help with precision when placing lines in the side by side step.

3. Draw a Agglomeration of Lines
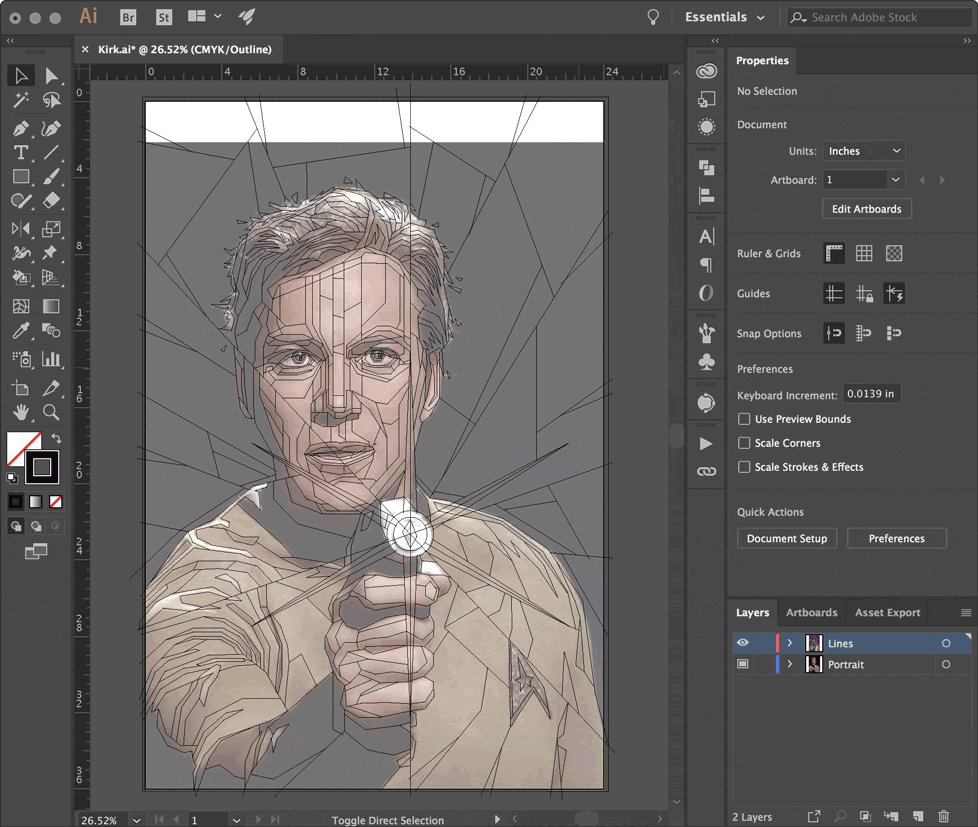
WPAP line work is traditionally straight and non curved, so posterizing or alive tracing is right out. Using straight lines to create structure, motion, and interest is the goal. There is no real shortcut to making the lines and geometry, and you wouldn't want to leave this creative conclusion to the robots anyway.
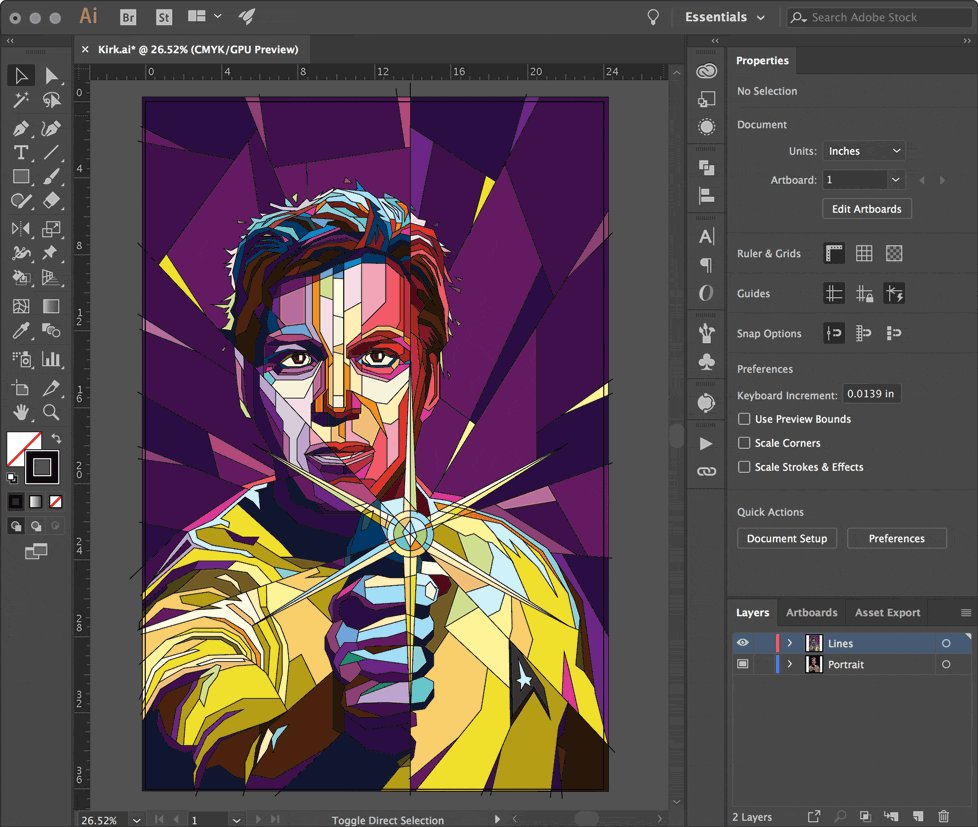
Using the Pen Tool, create 1pt lines to ascertain all the regions where there is a change in tone. No need to worry virtually airtight paths, shape layers, or overlapping objects — being messy is fine. Don't be agape to create large lines that cross the entire composition, and use more detailed lines in areas such as the eyes, ears, and the mouth. Lines that attain the edge of the artboard should intersect or overlap the large rectangle border.

Optics, ears, and ordinarily lips will typically have more detail. The little light reflected in the middle is placed on a meridian layer at the very finish (information technology's called a 'catchlight') and gives eyes a more lifelike advent.

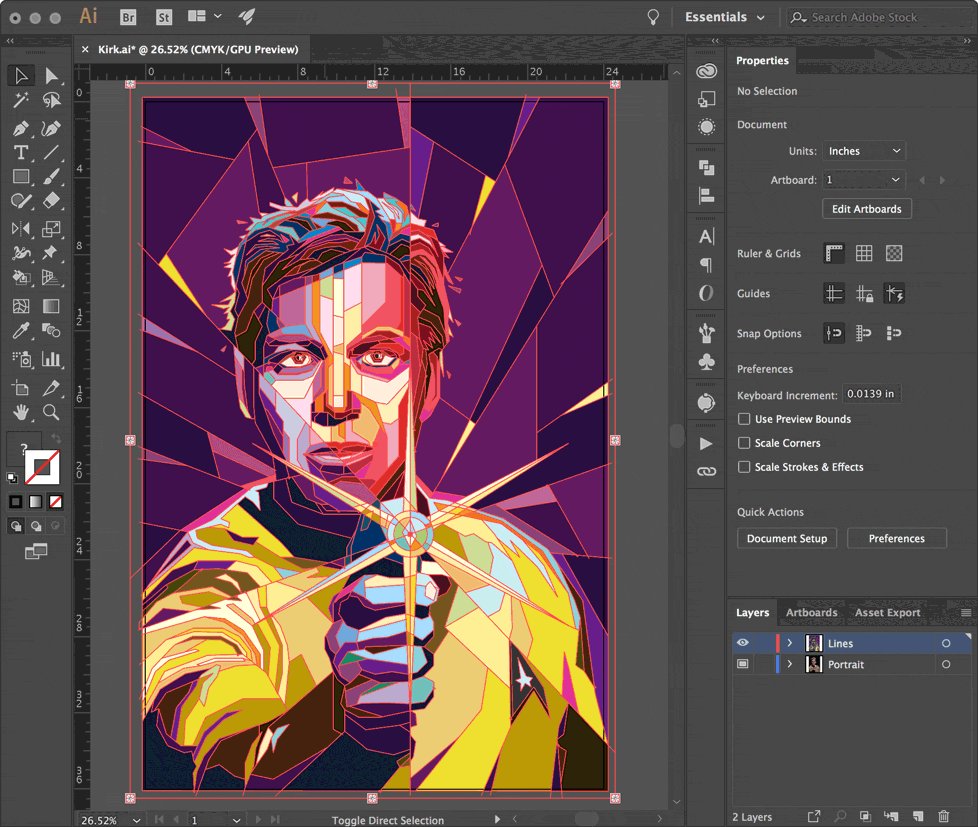
Notice how the phaser lines (shown in cherry) travel all the way to the border, and the groundwork has a fractured, shattered glass-like appearance. This should look not bad in one case we lay some colors downward.
If you're feeling especially frisky, add groundwork elements that cut into the composition; leading lines, simple shapes, spirals, large letters, etc. The boosted lines and shapes will create an interesting foreground/background interaction. You lot can meet how the rays of the phaser and the background create a flare-up pattern that intersects the image.

You can always conform your lines later on to balance things out or add more item, even afterwards coloring. Having too many lines is better than not enough considering the extra regions can be filled with the same color.
This line-only method is a huge comeback over the widely used — and very tedious — 'describe a polygon, overlap and friction match with other shapes, fill with a colour, layer it up or down, rinse and repeat...' method.
iv. Create a Color Palette
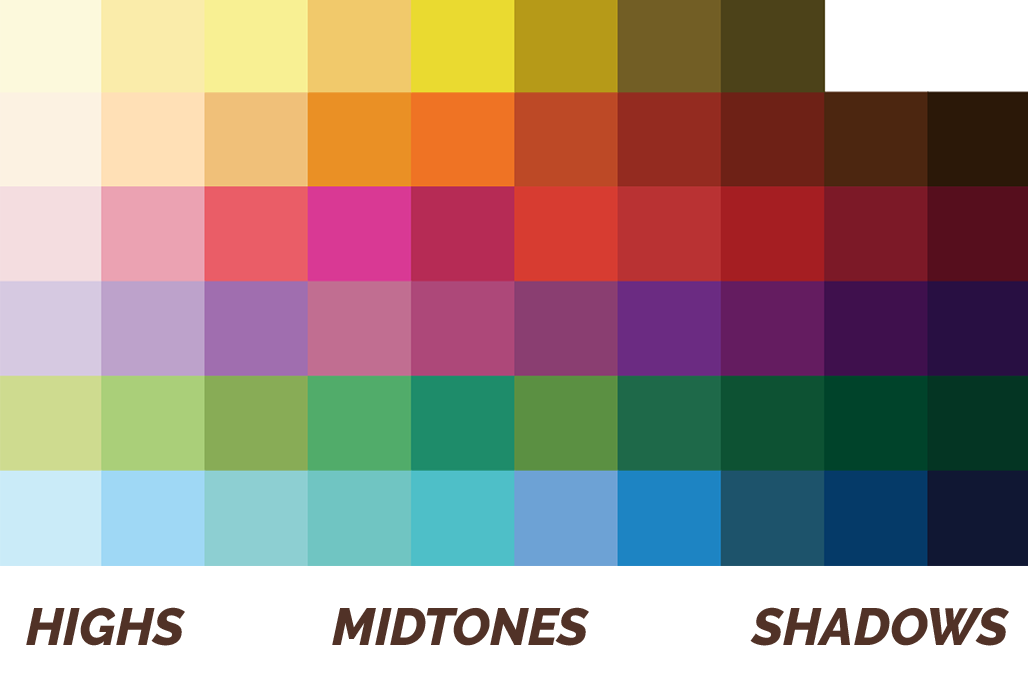
All WPAP art shares a similar palette consisting of vii colors, each with about 10 tones. To begin, we'll create a ten-step grayscale palette.
Create x filled squares in a row, and starting with a very light gray (nearly white) and fill each with progressively darker gray shades. The last colour should be very dark gray (almost blackness).

They don't need to be perfect, they just need to be distinct from each other.
Practise this for all the major colors: yellow, orangish, ruby-red, purple, green, and blue. The first colour in each set volition always be a very light tint (almost white), and the last color in each set will always be a very dark shade (well-nigh black).

Make it interesting. Less than 10 colors is fine too.
Permit's become these into your swatch library. Select each set of colors, ane row at a time, and add together them to the swatch panel as a New Color Group by clicking the little binder icon in the Swatches panel. Proper noun the group whatever y'all'd like, and make sure to fix them as Convert Process to Global. A folder will be created for the row of colors.
Information technology'due south important that the swatches progress from light to nighttime in a similar way for all colour groups. This volition brand coloring much faster. And setting them as globals makes changing the hue painless if you aren't happy with some of your color choices.


5. Color In Between the Lines
Once all the line work is washed and you lot're happy with the spaces, information technology'south fourth dimension to start coloring. Yous'll remember this from elementary school — not much has changed — except this time you'll be using Illustrator's Live Paint Bucket tool to quickly fill in betwixt the lines.
Select all your lines, including the edge rectangle, and cull the Alive Paint Bucket (Thou)tool. As you mouse over the selected lines, the cursor will show a few swatches and the text Click to make a Live Pigment grouping. Do it.

Once the live paint grouping has been created, mouse over everything and explore a little. Y'all'll notice each region of your art will highlight when moused over. The live pigment bucket understands which areas can be filled based on your line work. Experience complimentary to deselect everything (Ctrl+Shift+A or ⌘+Shift+A), the art doesn't have to be 'selected' for the live pigment bucket to piece of work.

With the live paint bucket tool active, select a color from your palette using the arrow keys on your keyboard and and then click the region you wish to make full. Because the colour swatches are fix in a specific order, using the arrow keys to navigate the palette is very fast — it's easy to shift hues up or down and go lighter or darker.


You'll be filling in each region with a similar tone from the swatches. Use the highlights and shadow areas from your source image to determine how low-cal or night your called color should be. It really doesn't matter which color you lot choose; as long every bit the overall tone is similar and the highlights and shadows are respected.
Clicking and dragging tin can be used to fill big areas if needed. You can likewise fill a region with no colour to go far transparent again, or even ALT+click (eyedropper) to select a color that's already been placed.
As more of the original image gets covered with colour, you lot might go a little lost or desire to go back over a section to recolor. Not to worry, switch to Outlines (Ctrl+Y or ⌘+Y) to hide all the colour fills to run into the reference photograph underneath. Because the reference photograph is on a Template layer, it will remain visible even in outline style. Press Ctrl+Y to return to GPU Preview.

half-dozen. Fine Tuning
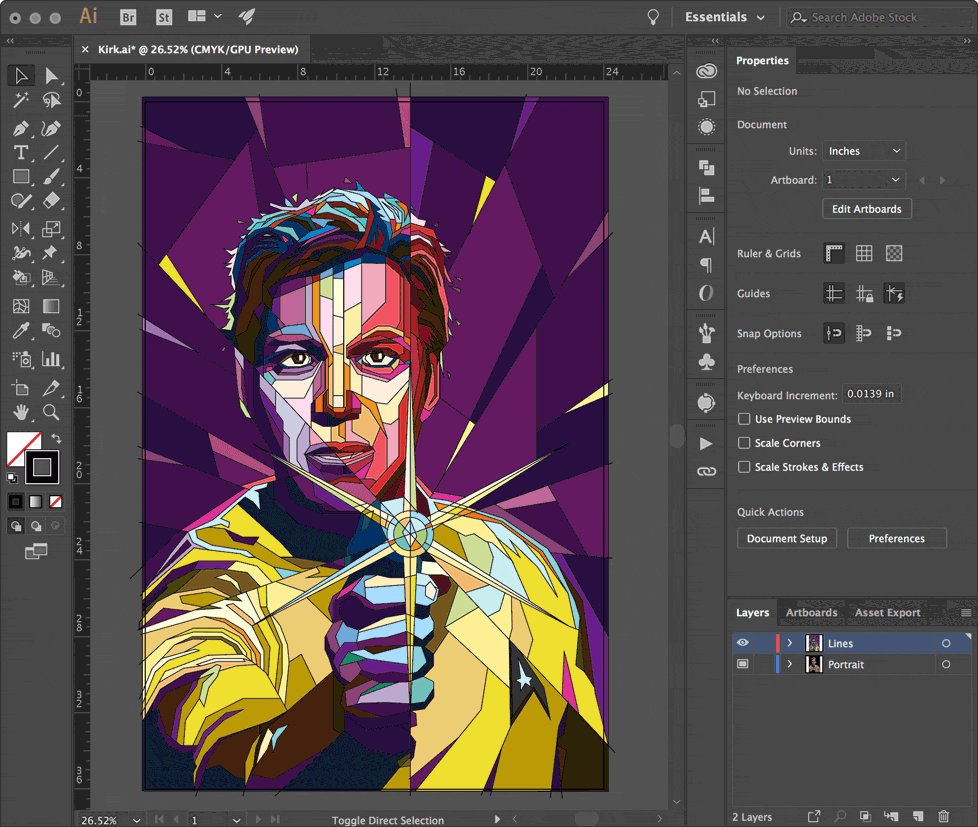
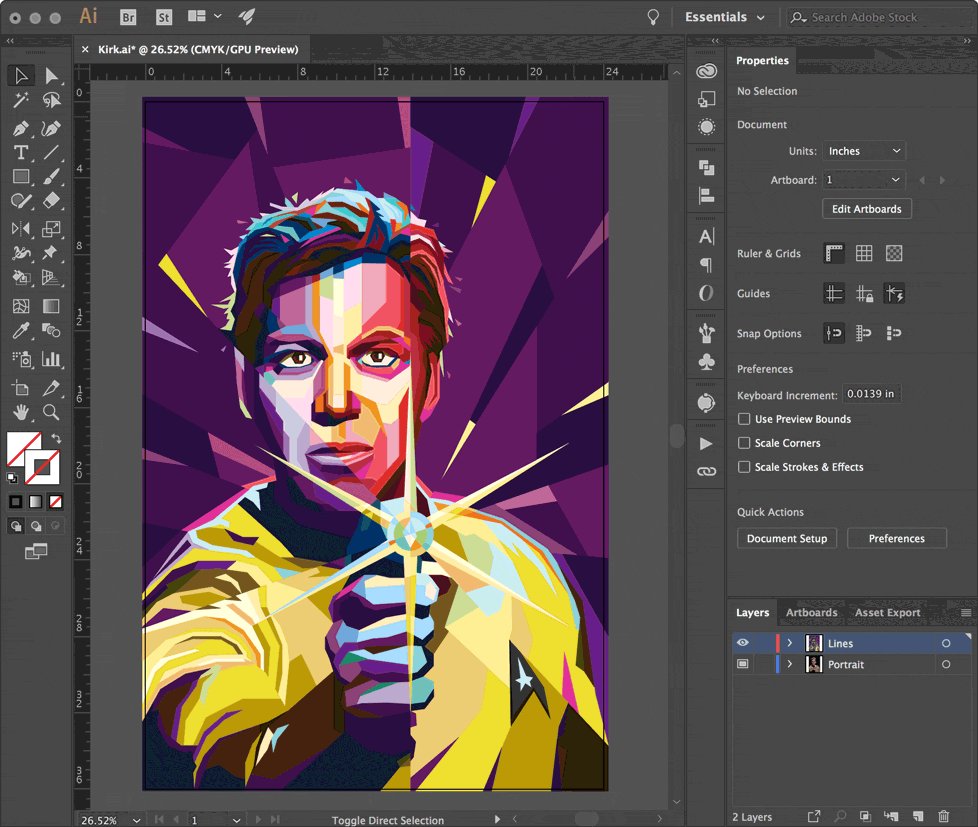
Once yous've completed filling in the regions, have a peek at how everything looks without the outlines. Select the Alive Paint Group and set the outline to nothing.

Looking pretty proficient? Encounter any areas you may want to ascertain a little more than? Double click the Alive Paint Group to isolate information technology. You'll know y'all're in the right place when the superlative of the window says you're in the Live Paint Group.

Use the Direct Select tool to move the lines and points to alter the colour boundaries; you'll see the filled colors do a adept job adjusting to these changes. You tin can as well add boosted lines while in the Alive Pigment Grouping to create new boundaries and more particular.


Wrapping Up
That's pretty much everything you demand to complete your very own WPAP. With merely a reference portrait and a bunch of lines, it'due south fast and painless to brand your own popular art portrait. Let me know if this tutorial was helpful to you, and be sure to check the live Twitch stream to see me work through designs like this (and more).

Aye captain?

Yes helm!
Source: https://www.mattgyver.com/tutorials/2018/1/11/pop-art-portrait-wpap-tutorial
0 Response to "Color Blocking Pop Art Black and White Picture of Face Png"
Post a Comment